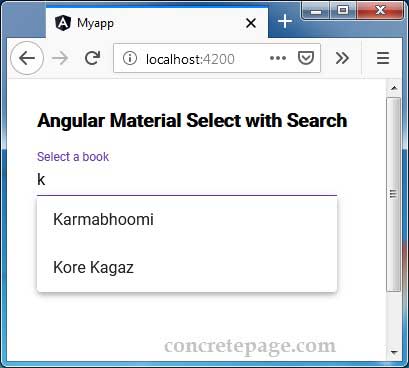
Remove Item From Mat Autocomplete After Selection Angular Material

You can read more about selects in the material design spec.
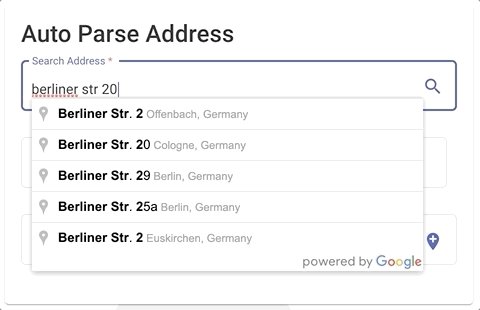
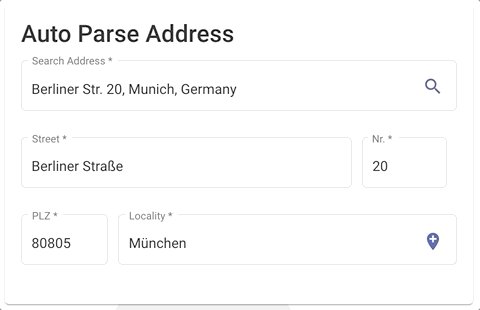
Remove item from mat autocomplete after selection angular material. Autocomplete is a very popular behaviour used in many application to easy user form filling experience by providing some already built strings to fast data entry. We have already discussed the basic usage and implementation of angular material autocomplete component in an angular application in our previous post here. Angular material provides mat select form control for selecting a value from a set of options similar to the native select element. Placeholder in mat autocomplete does not work as illustrated in the angular material documentation 3 in angular onselectionchange is not getting invoked for angular mat option.
I m upgrading an app from angularjs to angular 5. Angular material select provides selectionchange event that emits when the selected value has been changed by the user. Autocomplete is very similar to input fields with addition to some items. Today we are going to create autocomplete in angular 8 9 10 using angular material 10 ui components the autocomplete is a functionality which shows the recommended options to the user when the user clicks on the input field or enters some keywords in an input field.
To add options to the select add mat option elements to the mat select each mat option has a value property that can be used to set the value that will. The event selectionchange is used with mat select element as following. I figured most things out but still in a bit of a learning process and i can t figure out the best way to connect an autocomplete list to the backend. To use angular material select use mat select formcontrol for selecting a value from the set of options.
Ui component infrastructure and material design components for mobile and desktop angular web applications. Here s what the code looks like now.